wordpressスマホ対応にプラグインのWPtouchを活用しよう
WordPressやホームページは単に作成をしただけで
スマホで見やすく表示されることはありません。
今は作成するサイトがどのジャンルであっても
スマホユーザーが増加していますし、
ジャンルによっては圧倒的にスマホからのアクセスが多くなる事もあります。
スマホ対応を行っていないサイトの場合には、
ユーザーがアクセスしてきても記事を読む上で
見にくいため離脱率が高くなってしまいます。
これを防ぐことができるのがWPtouchです。
このプラグインをワードプレスに
導入するだけで簡単にスマホサイトの画面に
最適な表示をしてくれます。
WEB上で検索をしていくとスマホ対応できる
wordpress用プラグインはいくつかありますが、
一番名前が知られていて多くの人が使っているのがこのプラグインです。
WPtouchの導入方法は?
では、まずWPtouchをインストールするための方法を
お伝えさせて頂きます。
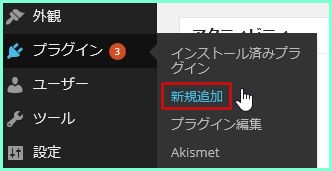
管理画面の左メニューのプラグインをクリック
新規追加をクリックします。

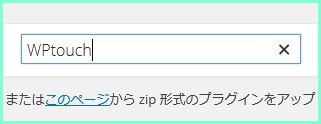
「プラグインの検索」の記入欄でWPtouchと
入力してプラグインを探します。

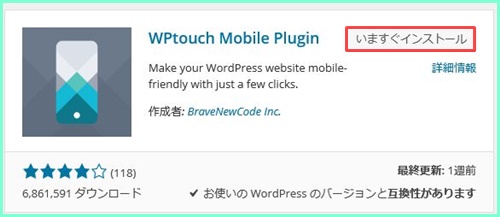
下の図のようにWPtouchが表示されるので
インストールのリンクを押します。

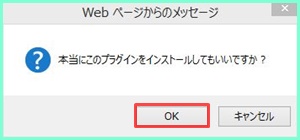
本当にWPtouchプラグインをインストールするのか最終の
確認画面が表示されるので「OK」をクリックしましょう。

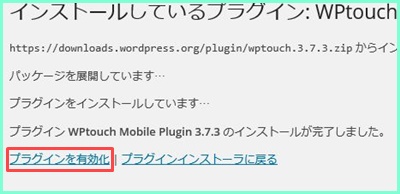
その次に有効化というリンクが表示されるので
そちらをクリックすることでインストールは完了になります。

WPtouchの設定と使い方は?
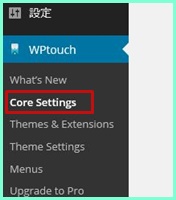
左メニューにある
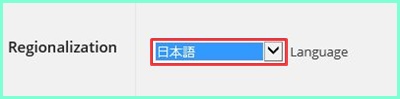
CoreSettingsを選択して言語を日本語に変えてしまいましょう。

日本語を選択してからページをスクロールして
「Save Changes」をクリックすることで設定を保存します。

これでプラグインは日本語化されるのでとても分かりやすくなります。

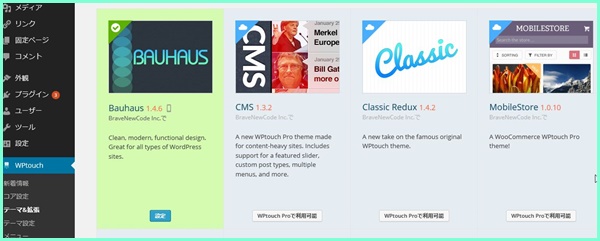
テーマ&拡張をクリックするとスマホ表示された時の
テンプレートを選ぶことができます。
無料版の場合はひとつだけになっています。

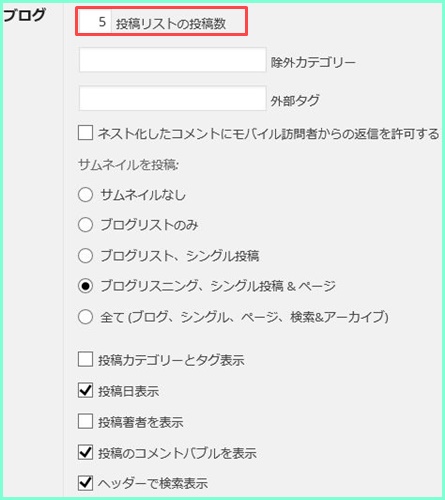
テーマ設定では、このプラグインでできる詳細設定が
たくさんあります。例えば一番上の部分は一画面に表示される投稿数を
設定する入力欄になっています。

proにアップグレードというリンクもメニューの一番下に
あるのでデザイン性やユーザーにとって見やすい表示に
なるようにしたい方は検討してみてもいいでしょう。